

style.cssWir geben dem Body eine dunkelgraue Hintergrundfarbe und stellen die Größe des Spielbereichs ein.
body {
margin: 0;
padding: 0;
background-color: #222;
color: #fff;
font-family: Arial, sans-serif;
text-align: center;
}
#game-container {
margin: 20px auto;
width: 800px;
height: 600px;
border: 2px solid white;
}
index.html(https://cdn.jsdelivr.net/npm/phaser@3/dist/phaser.min.js)
Unsere HTML-Datei bindet Phaser.io ein, lädt die CSS-Datei und unser JavaScript-Game-Script.
<!DOCTYPE html>
<html lang="de">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>Breakout mit Phaser.io</title>
<link rel="stylesheet" href="style.css" />
<!-- Phaser 3 CDN -->
<script src="https://cdn.jsdelivr.net/npm/phaser@3/dist/phaser.min.js"></script>
</head>
<body>
<h1>Breakout-Game mit Phaser.io</h1>
<div id="game-container"></div>
<script src="game.js"></script>
</body>
</html>
game.jsIn dieser Datei programmieren wir den gesamten Code des Spieles. Derzeit stellt es nur ein leeres Spiel-Fenster mit einer Breite von 800, einer Höhe von 600 Pixel und einem schwarzen Hintergrund dar.
window.onload = function() {
const config = {
type: Phaser.AUTO,
width: 800,
height: 600,
backgroundColor: '#000',
parent: 'game-container',
scene: {
preload: preload,
create: create,
update: update
},
};
const game = new Phaser.Game(config);
function preload() {
// Hier werden Bilder oder Sound-Dateien vor dem Spielstart in den Speicher geladen
}
function create() {
// Wird einmalig beim Start des Spiels aufgerufen und baut das Spielfeld auf
}
function update() {
// Wird als Game-Loop 60x pro Sekunde (60fps) aufgerufen und steuert das eigentliche Spiel
}
};

In der game.js-Datei werden die Maße des Spielfeldes festgelegt:
const config = {
type: Phaser.AUTO,
width: 800,
height: 600,
...
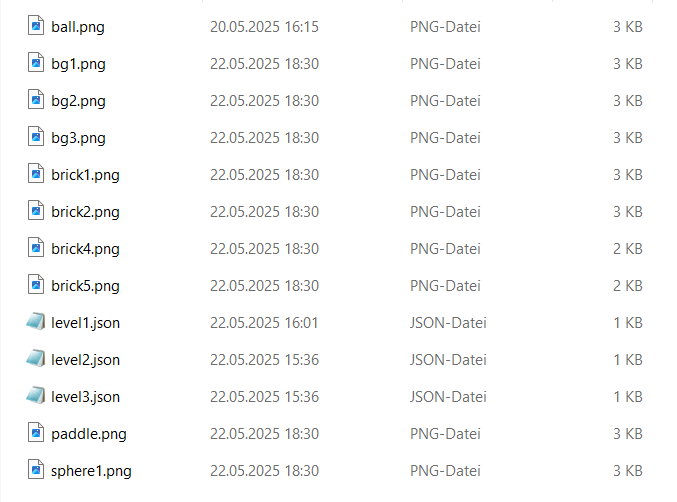
Die Bilder sollten sich an diesen Maßen orientieren:
Wichtig:
Um die Ladezeit möglichst niedrig zu halten, müssen die Bilder stark komprimiert werden.
Hierzu kann die Internetseite (https://squoosh.app/) verwendet werden.
png-Dateien sind pixelorientiert - sie können daher mit jedem einfachen Zeichenprogramm erstellt werden.
Online-Werkzeuge sind:
function setup() {
createCanvas(600, 400);
background(255);
for (var x=0;x<600;x=x+30){
for (var y=0;y<400;y=y+20){
fill(random(255),random(255),random(255));
circle(x,y,random(60));
}
}
}
function draw() {
}
function setup() {
createCanvas(600, 400);
background(255);
for (var x=0;x<600;x=x+30){
for (var y=0;y<400;y=y+20){
fill(random(255),random(255),random(255));
circle(x,y,random(60));
}
}
}
function draw() {
}
function setup() {
createCanvas(600, 400);
background(255);
for (var y=0;y<400;y=y+20){
stroke(random(255),random(255),random(255));
strokeWeight(random(10));
line(10,y,590,y);
}
}
function draw() {
}
function setup() {
createCanvas(600, 400);
background(255);
for (var i=0;i<400;i++){
stroke(random(255),0,0);
strokeWeight(random(10));
fill(random(200),0,0);
rect(random(600),random(400),20,20);
}
}
function draw() {
}
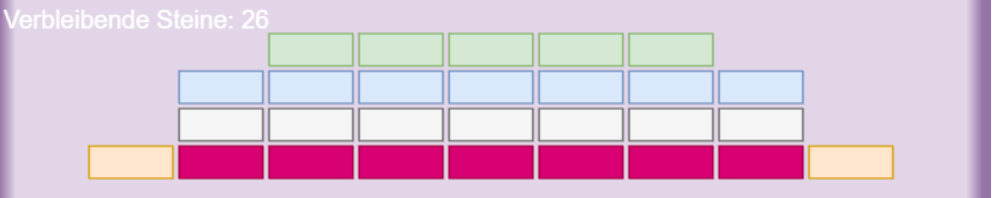
{
"layout": [
[0,0,1,1,1,1,1,0,0],
[0,2,2,2,2,2,2,2,0],
[0,3,3,3,3,3,3,3,0],
[4,5,5,5,5,5,5,5,4]
]
}